CSS (Cascading Style Sheets) giúp định hình giao diện và bố cục của website, nhưng nếu xử lý không hiệu quả, nó có thể trở thành nguyên nhân chính khiến trang tải chậm. Tốc độ tải trang chậm không chỉ khiến người dùng rời bỏ website trước khi nội dung hiển thị đầy đủ mà còn làm giảm thứ hạng trên các công cụ tìm kiếm như Google.
Bởi vậy, việc tối ưu hóa CSS không chỉ giúp tăng tốc độ tải trang web mà còn nâng cao trải nghiệm người dùng, đồng thời hỗ trợ SEO web tốt hơn. Trong bài viết này, mình sẽ chia sẻ các kỹ thuật tối ưu CSS toàn diện, từ cách tổ chức mã nguồn, giảm kích thước file, đến áp dụng các chiến lược tải thông minh, giúp website của bạn hoạt động nhanh hơn và mượt mà hơn.
Xóa CSS không sử dụng
Xóa CSS không sử dụng là việc loại bỏ các đoạn mã CSS không được dùng trên trang, giúp giảm kích thước file CSS, tăng tốc độ tải trang và tránh tải các tài nguyên không cần thiết. Tuy nhiên, cần cẩn thận để không xóa nhầm CSS dùng cho trang phụ hay tính năng ẩn.
Đặt CSS trong phần <head>
Việc đặt các đoạn mã hoặc file CSS trong phần <head> của HTML giúp trình duyệt tải và áp dụng CSS trước khi hiển thị nội dung, tránh tình trạng người dùng nhìn thấy trang chưa định dạng hay còn gọi là hiện tượng FOUC (Flash of Unstyled Content).
Chúng ta chỉ cần thêm thẻ <link rel=”stylesheet” href=”styles.css”> vào <head>, giao diện sẽ hiển thị hoàn chỉnh ngay từ đầu, mang lại cảm giác chuyên nghiệp hơn.

Tuy nhiên, nếu file CSS quá lớn hoặc chứa mã không cần thiết, nó có thể làm chậm quá trình tải ban đầu. Bởi vậy, chúng ta chỉ nên ưu tiên CSS quan trọng được tải trước khi hiển thị nội dung; còn đối với các CSS không quan trọng hoặc không ảnh hưởng đến phần hiển thị ban đầu của trang thì sẽ tải sau.
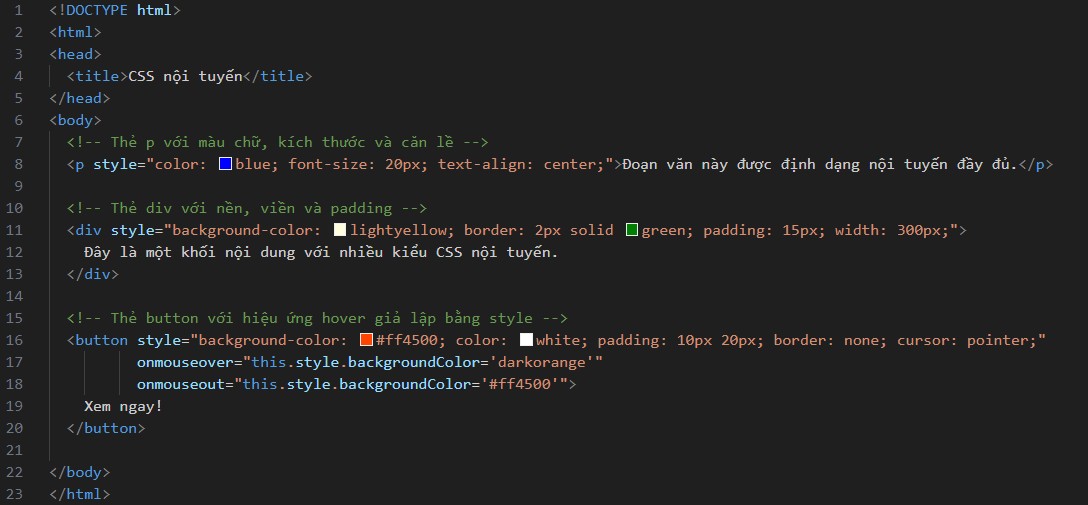
Giảm CSS nội tuyến
CSS nội tuyến là CSS được nhúng trực tiếp trong thẻ HTML qua thuộc tính style như <div style=”color: red;”> sẽ làm tăng kích thước HTML và không thể được lưu trong cache.

Chúng ta có thể giảm việc sử dụng CSS nội tuyến bằng cách chuyển chúng sang file .css riêng với lớp như .text { color: red; } sẽ giúp HTML nhẹ hơn, đồng thời cho phép trình duyệt lưu cache và tái sử dụng CSS trên nhiều trang, từ đó tăng tốc độ tải.
Cho nên, đối với website lớn có nhiều đoạn mã lặp lại, cách này rất hiệu quả để tối ưu hiệu suất. Nhưng nếu chỉ là đoạn CSS nhỏ, dùng một lần, giữ nguyên nội tuyến đôi khi lại tiện hơn, tránh làm file CSS bên ngoài phình to không cần thiết.
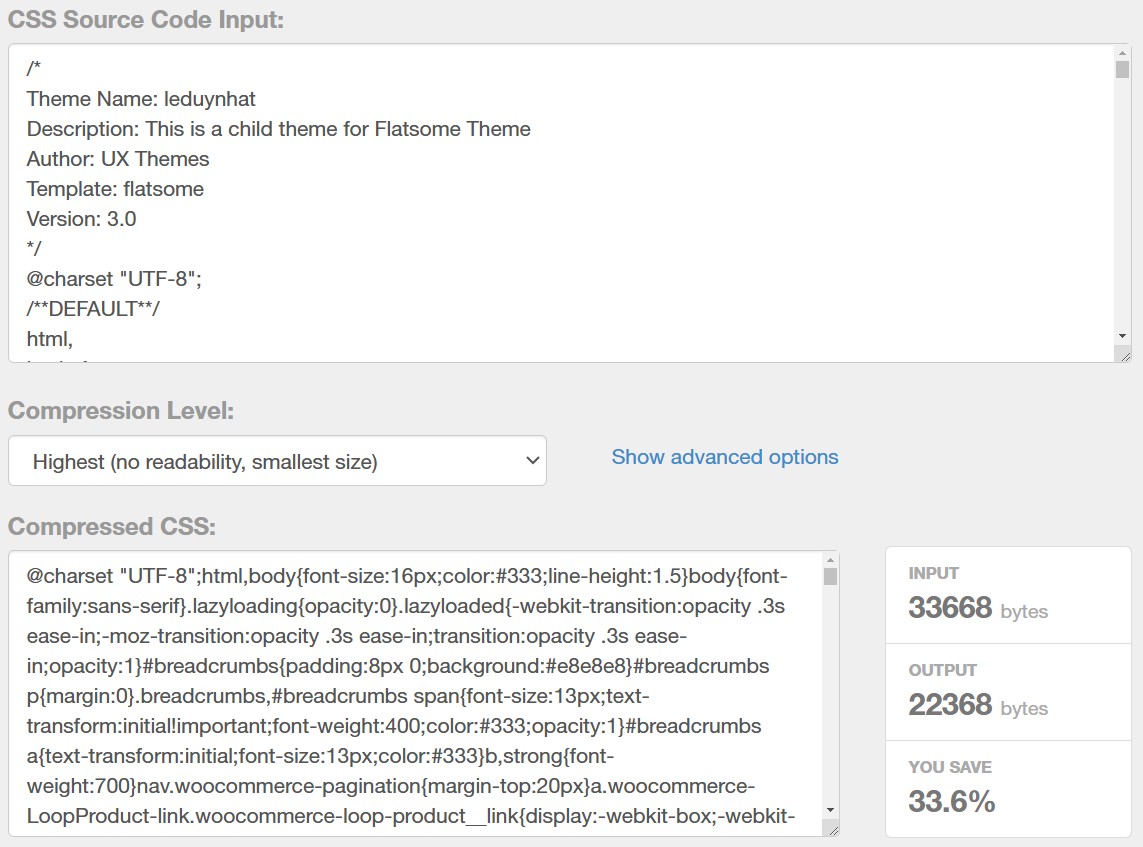
Nén CSS
Nén CSS là việc loại bỏ các ký tự không cần thiết như khoảng trắng, dấu xuống dòng và chú thích, giúp giảm kích thước file CSS.
Ví dụ: bạn có thể biến body { margin: 0; padding: 0; } thành body{margin:0;padding:0}.

Khi kích thước các file CSS giảm sẽ giúp file tải nhanh hơn, tiết kiệm băng thông, đặc biệt trên mạng chậm. Tuy nhiên, mã nén sẽ khó đọc, khó sửa lỗi, nên hãy giữ file gốc trong giai đoạn phát triển và chỉ nén khi triển khai chính thức để tối ưu hiệu suất.
Kết hợp CSS
Kết hợp CSS là việc gộp nhiều file CSS thành một file duy nhất để giảm số lượng yêu cầu HTTP.
Đặc biệt là đối với các website dùng HTTP/1.1, cứ thêm mỗi yêu cầu đều có thể làm trang tải chậm hơn, khi đó việc kết hợp CSS sẽ giúp trang tải nhanh hơn, nhưng nó có thể gây lỗi nếu triển khai không đúng cách.
Ngoài ra, nếu website dùng HTTP/2 hỗ trợ tải song song thì lợi ích này sẽ giảm đi, thậm chí file lớn còn gây chậm nếu không tối ưu tốt. Vì vậy, hãy cân nhắc kỹ, đặc biệt với các dự án có nhiều file CSS nhỏ hoặc kết nối hạn chế.
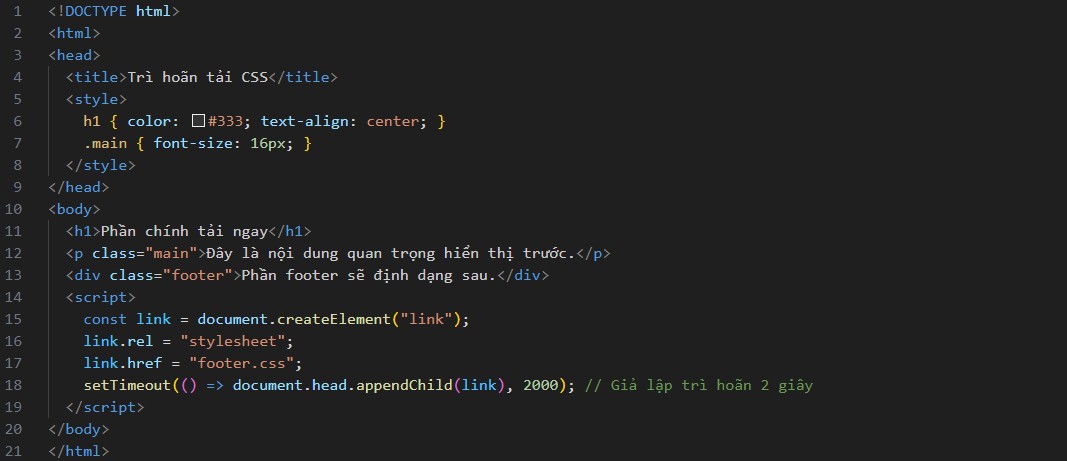
Trì hoãn tải CSS không quan trọng
Trì hoãn tải CSS giúp trì hoãn các file CSS không quan trọng đến khi nội dung chính đã tải xong giúp tăng tốc độ tải ban đầu (First Contentful Paint), và nó rất hữu ích cho các phần Below-the-Fold hay hiệu ứng phụ.

Để tiến hành trì hoãn tải CSS, chúng ta có thể chuyển các CSS không cần thiết xuống cuối trang hoặc sử dụng JavaScript thêm thẻ <link> để tải CSS sau khi nội dung hiển thị chính đã hoàn tất.
Mặc dù cách này đảm bảo người dùng thấy nội dung sớm hơn, nhưng cần kiểm tra kỹ để tránh giao diện thiếu định dạng khi cuộn trang, nhất là với CSS quan trọng.
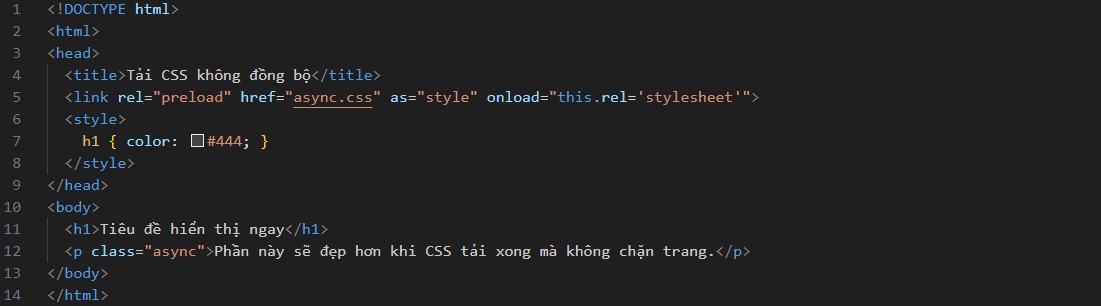
Tải CSS không đồng bộ
Tải CSS không đồng bộ cho phép trang tải CSS mà không chặn việc hiển thị nội dung. Kỹ thuật này phù hợp với CSS không ảnh hưởng đến giao diện chính, nhưng nếu áp dụng sai, trang có thể tạm thời thiếu định dạng, nên hãy dùng cẩn thận.

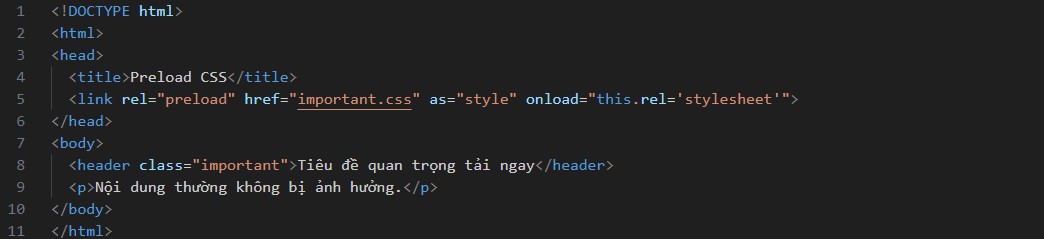
Để tải CSS không đồng bộ, chúng ta có thể sử dụng rel=”preload” kết hợp onload như <link rel=”preload” href=”styles.css” as=”style” onload=”this.rel=’stylesheet'”> cho phép trình duyệt tải CSS song song với HTML, giúp nội dung xuất hiện nhanh hơn.
Tải CSS có điều kiện
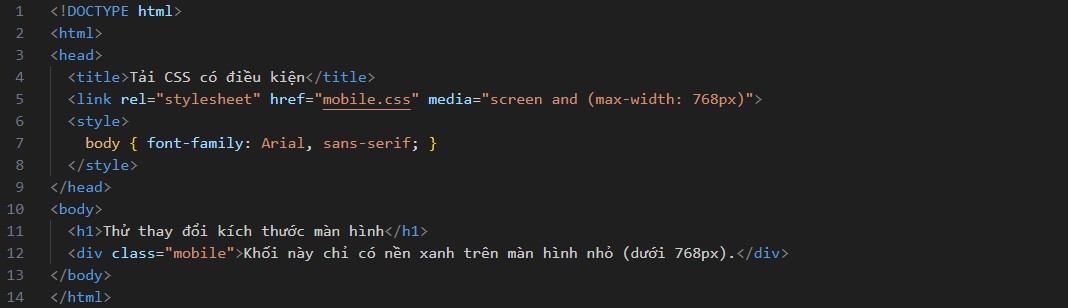
Tải CSS có điều kiện nghĩa là chỉ tải CSS dựa trên các điều kiện cụ thể như kích thước màn hình, thiết bị,… Đặc biệt là với website responsive, tải CSS có điều kiện sẽ giúp tiết kiệm tài nguyên. Tuy nhiên, cấu hình sai có thể gây lỗi, nên hãy kiểm tra kỹ để mọi trường hợp đều hoạt động ổn định.

Ví dụ: Thêm thuộc tính media như <link href=”mobile.css” media=”screen and (max-width: 768px)”> đảm bảo CSS chỉ tải khi thiết bị đáp ứng điều kiện, giảm tải không cần thiết trên các thiết bị khác.
Chia nhỏ file CSS
Thay vì sử dụng một file CSS lớn cho toàn bộ website, chia nhỏ file CSS cho từng trang hoặc từng thành phần để chỉ tải CSS cần thiết.
Ví dụ, tạo home.css cho trang chủ và blog.css cho trang bài viết, rồi chỉ tải file cần thiết cho từng trang bằng thẻ <link>.
Cách này giảm lượng CSS tải ban đầu, tăng tốc độ cho từng trang, đặc biệt với website lớn có nội dung đa dạng. Tuy nhiên, nó làm tăng số lượng file cần quản lý, có thể phức tạp với dự án lớn, nên hãy tổ chức hợp lý để tránh rối.
Prefetch và Preload cho CSS
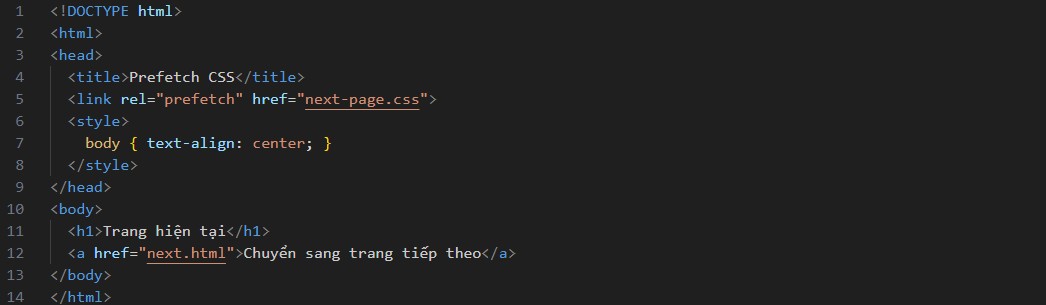
Prefetch và Preload là các thuộc tính của link HTML giúp trình duyệt tải trước các tài nguyên để sử dụng khi cần.
Với Prefetch, dùng <link rel=”prefetch” href=”next-page.css”> để tải trước CSS cho trang tiếp theo, cải thiện tốc độ khi người dùng chuyển trang.

Trong khi đó, Preload với <link rel=”preload” href=”styles.css” as=”style”> ưu tiên tải ngay CSS quan trọng cho trang hiện tại, đảm bảo giao diện sẵn sàng sớm.

Cả hai đều tăng hiệu suất, nhưng nếu dự đoán sai hoặc tải thừa, sẽ lãng phí băng thông, nên hãy dùng cẩn thận dựa trên hành vi người dùng.
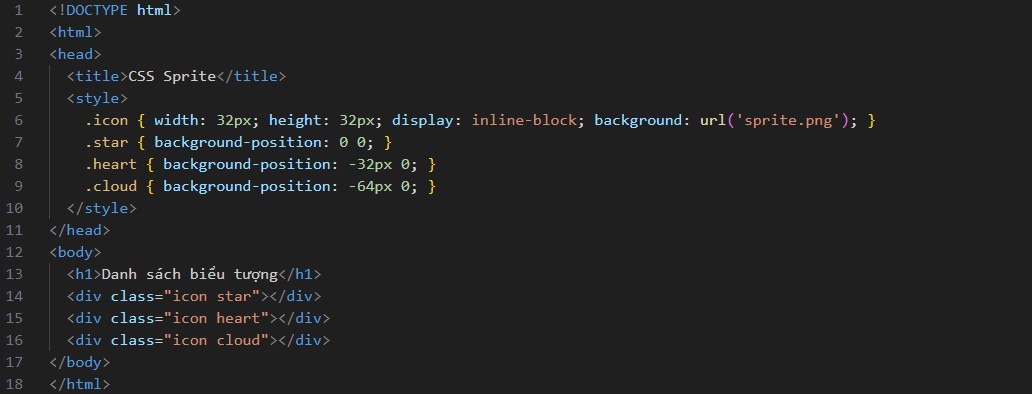
Sử dụng CSS Sprite
CSS Sprite là kỹ thuật kết hợp nhiều hình ảnh thành một hình ảnh duy nhất và hiển thị từng phần hình ảnh bằng CSS background-position.

Kỹ thuật này giúp giảm số lượng yêu cầu HTTP khi tải nhiều hình ảnh nhỏ như biểu tượng, giúp cải thiện tốc độ tải trang. Nhưng nếu hình ảnh thay đổi thường xuyên, việc cập nhật Sprite khá mất công, nên chỉ áp dụng khi số lượng icon ổn định.
Chúng ta có thể sử dụng các công cụ tạo CSS Sprite như SpriteMe để kết hợp các hình ảnh nhỏ vào một file duy nhất và tạo mã CSS tương ứng.
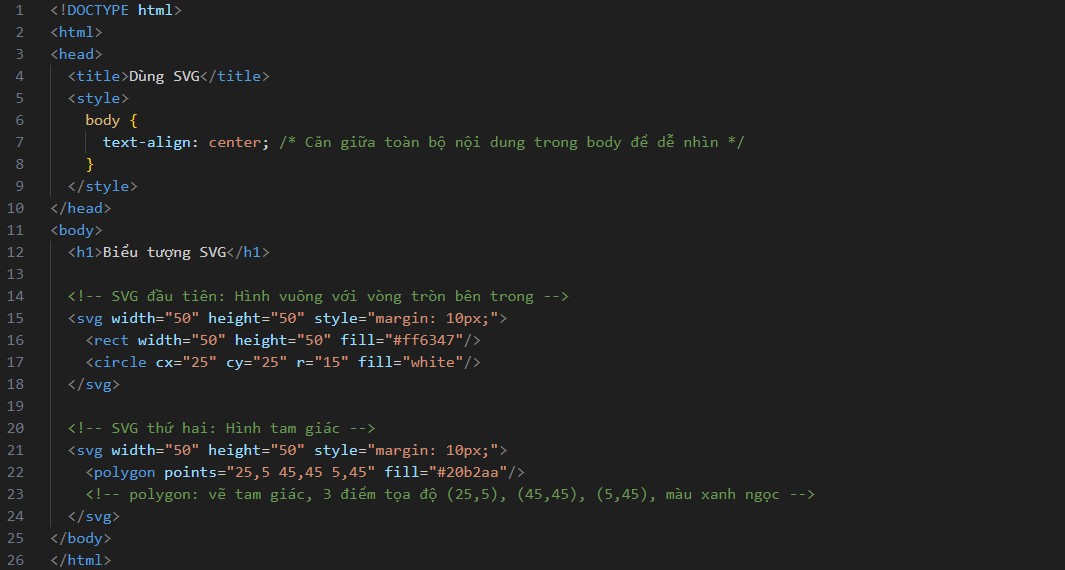
Dùng SVG thay hình ảnh nhỏ
SVG (Scalable Vector Graphics) là định dạng đồ họa vector, nó rất phù hợp cho các biểu tượng, logo hoặc các hình ảnh đơn giản và cần tối ưu hóa, nhưng không phù hợp với hình ảnh phức tạp, nhiều chi tiết hoặc kích thước lớn.

SVG có thể được nhúng trực tiếp vào mã HTML hoặc CSS, giúp giảm số lượng yêu cầu HTTP, đồng thời giữ hình ảnh sắc nét trên mọi màn hình.
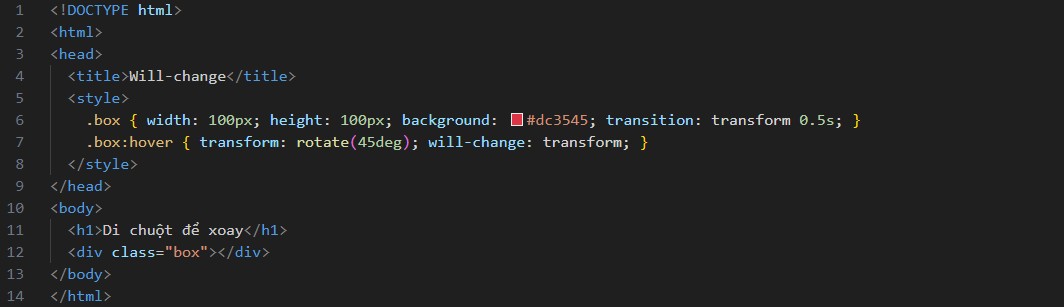
Tối ưu hiệu ứng động với will-change
will-change là một thuộc tính CSS thông báo cho trình duyệt biết trước các thuộc tính có thể thay đổi, giúp tối ưu hóa hiệu suất khi các hiệu ứng xảy ra.

Thêm will-change: transform; vào phần tử động báo trước cho trình duyệt chuẩn bị tài nguyên, giảm lag khi animation chạy. Tuy nhiên, đừng lạm dụng, vì nó có thể tiêu tốn tài nguyên cho các phần tử tĩnh không cần thiết.
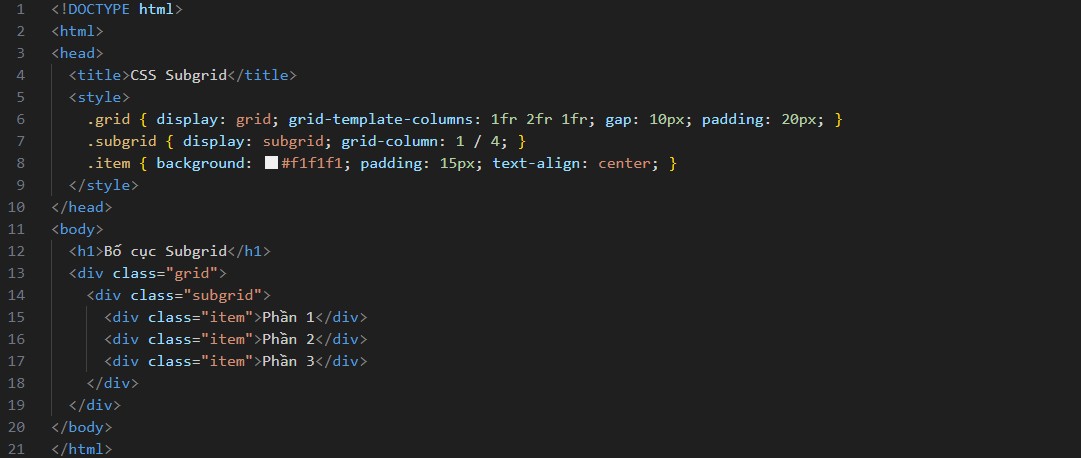
Sử dụng CSS Subgrid cho bố cục phức tạp
CSS Subgrid là một tính năng của CSS Grid cho phép các thành phần con kế thừa lưới (grid) từ thành phần cha, giúp giảm bớt CSS cần viết và tránh lồng nhau quá sâu.
Thay vì lồng quá nhiều lớp hoặc dùng các kỹ thuật phức tạp, bạn chỉ cần thêm display: subgrid; để tận dụng cấu trúc lưới sẵn có, giúp mã nguồn gọn gàng hơn và dễ bảo trì.

Đây là lựa chọn tuyệt vời cho website có nhiều thành phần lồng nhau, nhưng vì chỉ hỗ trợ trên trình duyệt hiện đại, vì vậy hãy kiểm tra tính tương thích trước khi dùng, tránh lỗi trên các trình duyệt cũ.
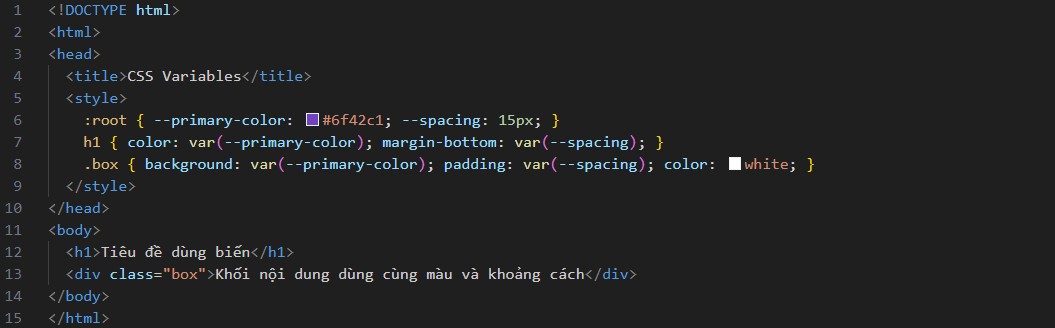
Sử dụng CSS Variables
CSS Variables cho phép bạn định nghĩa các giá trị dùng chung như màu sắc hay kích thước, ví dụ :root { –primary-color: #007bff; }, rồi tái sử dụng bằng color: var(–primary-color); trong toàn bộ file CSS.

Sử dụng CSS Variables giúp giảm trùng lặp mã, dễ dàng cập nhật toàn bộ giao diện chỉ bằng cách thay đổi một biến. Với website lớn cần bảo trì thường xuyên, đây là cách tối ưu tuyệt vời, nhưng vì chỉ hỗ trợ trình duyệt mới, hãy cân nhắc nếu cần tương thích với phiên bản cũ.
Tối ưu hóa CSS không chỉ giúp website tải nhanh hơn mà còn mang lại trải nghiệm mượt mà, hỗ trợ SEO hiệu quả hơn. Từ việc đặt CSS trong <head>, giảm nội tuyến, nén file, đến dùng Subgrid, Prefetch hay Variables, bạn có thể giảm tải tài nguyên và cải thiện cách trình duyệt xử lý. Hãy kết hợp linh hoạt các kỹ thuật này tùy theo nhu cầu website, từ đó nâng cao hiệu suất và giữ chân người dùng tốt hơn.
Bài viết thuộc chuyên mục: Developer









Great article, thanks for sharing such valuable insights! I really appreciate the way you explained the topic so clearly and made it easy to understand. It’s rare to find content that is both informative and practical like this.
Your blog has become an indispensable resource for me. I’m always excited to see what new insights you have to offer. Thank you for consistently delivering top-notch content!
Hi Tammie, wow, calling the blog an indispensable resource is such a huge compliment! I’m thrilled you’re excited about the content and find it top-notch. More CSS and web optimization tips are coming your way, so keep checking back for fresh insights! Thanks for the amazing support!
I was recommended this web site by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my difficulty. You’re incredible! Thanks!
Hey Imran, that’s so cool that your cousin pointed you to the site! I’m glad I could help with the detailed CSS optimization tips – sorry for the mix-up, though, it’s all me here, not your cousin! Thanks for calling it incredible, that means a lot. Swing by anytime for more web hacks!