Bài viết này sẽ hướng dẫn bạn cách thêm một Custom Text Box vào trang sản phẩm trong WooCommerce để hiển thị thông tin tùy chỉnh. Có thể áp dụng hướng dẫn này để hiển thị thêm thông tin về quà tặng, giảm giá đặc biệt hoặc bất kỳ nội dung tùy chỉnh nào bạn muốn.
Mã PHP thêm Custom Text Box cho trang sản phẩm
Mã 1:
/** adding custom box to show custom fields in product create/edit page */
/** Insert code into the "functions.php" file in Theme / Child Theme. */
function ldn_custom_product_metabox() {
add_meta_box(
'ldn_custom_product_metabox', // ID của meta box
'Product Gift', // Tiêu đề của meta box
'ldn_custom_product_metabox_callback', // Callback function để hiển thị nội dung của meta box
'product', // Custom post type (trong trường hợp này, là product của WooCommerce)
'normal', // Vị trí của meta box (normal, advanced hoặc side)
'high' // Ưu tiên hiển thị của meta box (high, core, default hoặc low)
);
}
function ldn_custom_product_metabox_callback() {
global $post;
// Lấy giá trị của custom field (nếu có)
$custom_text = get_post_meta($post->ID, 'custom_text', true);
// Hiển thị trường editor
wp_editor($custom_text, 'custom_text', array('textarea_name' => 'custom_text'));
}
function ldn_custom_product_metabox_save($post_id) {
if (array_key_exists('custom_text', $_POST))
{ update_post_meta($post_id, 'custom_text', wp_kses_post($_POST['custom_text'])); }
}
add_action('add_meta_boxes', 'ldn_custom_product_metabox');
add_action('save_post_product', 'ldn_custom_product_metabox_save');Mã 2:
/** Insert the following code at the location of the file you want to display for users to see. */
<?php
$post_id = get_the_ID();
$custom_text = get_post_meta( $post_id, 'custom_text', true );
if ( ! empty( $custom_text ) )
{
echo '<div class="ldn-custom-product-gift">';
echo '<div class="ldn-custom-title-product-gift">';
echo 'Quà tặng<br>';
echo '</div>';
echo $custom_text;
echo '</div>';
}
?>Ví dụ chèn mã Custom Text Box cho trang sản phẩm WooCommerce
Bước 1: Cài Đặt Meta Box
Trước tiên, bạn cần thêm mã sau vào file functions.php trong theme hoặc child theme của bạn:
// Thêm custom meta box vào trang sản phẩm
function ldn_custom_product_metabox() {
add_meta_box(
'ldn_custom_product_metabox', // ID của meta box
'Product Gift', // Tiêu đề của meta box
'ldn_custom_product_metabox_callback', // Callback function để hiển thị nội dung của meta box
'product', // Custom post type (trong trường hợp này, là product của WooCommerce)
'normal', // Vị trí của meta box (normal, advanced hoặc side)
'high' // Ưu tiên hiển thị của meta box (high, core, default hoặc low)
);
}
add_action('add_meta_boxes', 'ldn_custom_product_metabox');Bước 2: Tạo Callback Function cho Meta Box
Tiếp theo, bạn cần tạo callback function để hiển thị nội dung của meta box. Đây là mã:
function ldn_custom_product_metabox_callback() {
global $post;
// Lấy giá trị của custom field (nếu có)
$custom_text = get_post_meta($post->ID, 'custom_text', true);
// Hiển thị trường editor
wp_editor($custom_text, 'custom_text', array('textarea_name' => 'custom_text'));
}Bước 3: Lưu Dữ Liệu Tùy Chỉnh
Sau đó, bạn cần thêm mã sau để lưu dữ liệu tùy chỉnh khi người dùng lưu trang sản phẩm:
function ldn_custom_product_metabox_save($post_id) {
if (array_key_exists('custom_text', $_POST)) {
update_post_meta($post_id, 'custom_text', wp_kses_post($_POST['custom_text']));
}
}
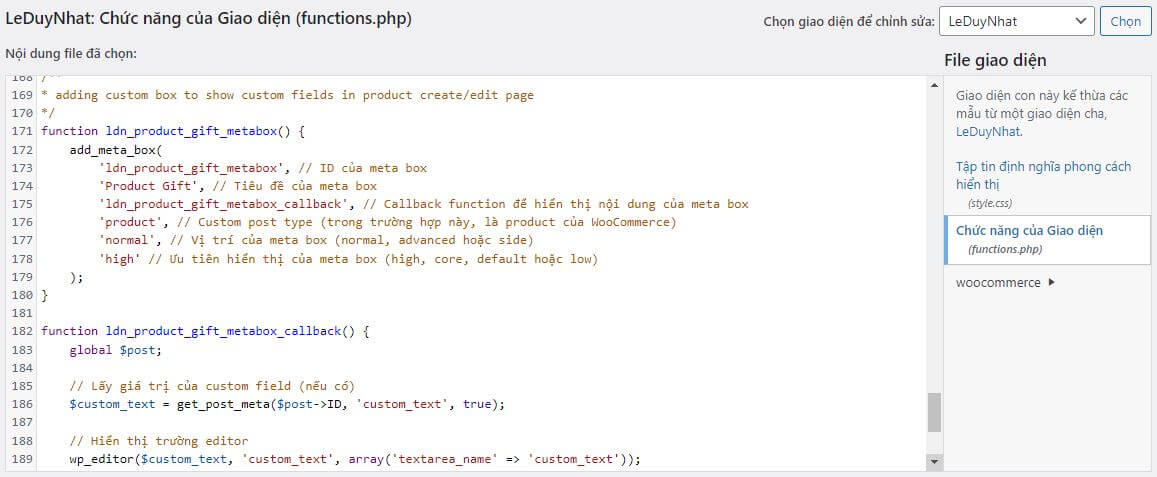
add_action('save_post_product', 'ldn_custom_product_metabox_save');Hình ảnh minh họa khi “Chèn mã Custom Text Box vào functions.php”

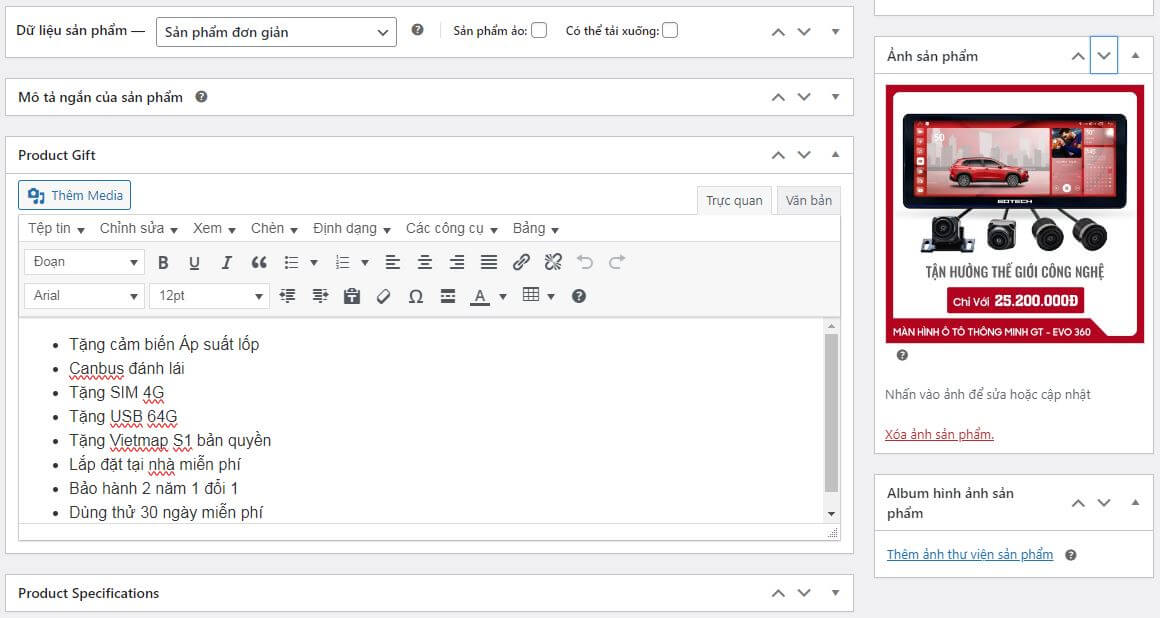
Demo vùng nhập dữ liệu Custom Text Box trong trang quản trị

Bước 4: Hiển Thị Dữ Liệu Tùy Chỉnh trên Trang Sản Phẩm
Cuối cùng, để hiển thị dữ liệu tùy chỉnh trên trang sản phẩm, bạn có thể sử dụng mã sau bất cứ nơi nào bạn muốn nó xuất hiện:
<?php
$post_id = get_the_ID();
$custom_text = get_post_meta( $post_id, 'custom_text', true );
if ( ! empty( $custom_text ) ) {
echo '<div class="ldn-custom-product-gift">';
echo '<div class="ldn-custom-title-product-gift">';
echo 'Quà tặng<br>';
echo '</div>';
echo $custom_text;
echo '</div>';
}
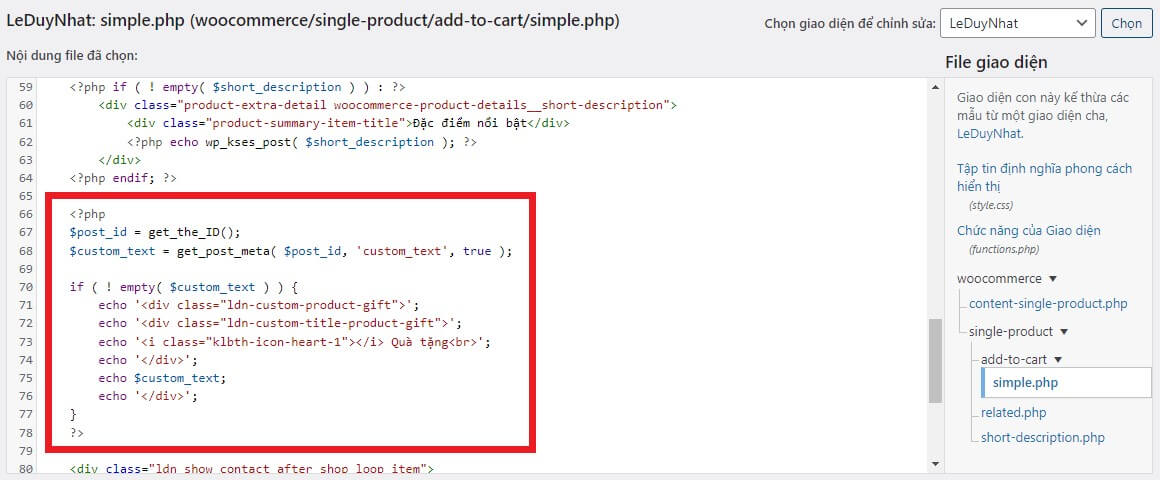
?>Hình ảnh minh họa khi “Chèn mã hiển thị Custom Text Box vào vị trí muốn hiển thị”

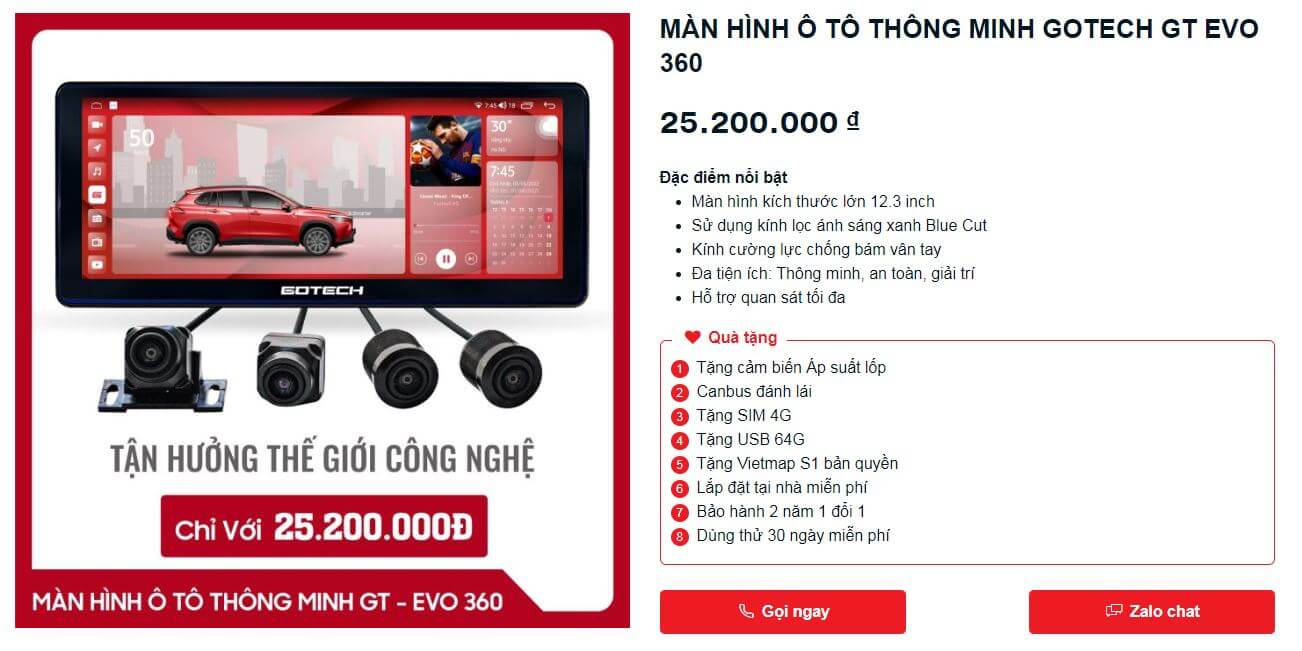
Demo hiển thị dữ liệu trong Custom Text Box cho người xem

Kết luận
Trong bài viết này, mình đã hướng dẫn cách thêm một Custom Text Box vào trang sản phẩm của WooCommerce. Điều này cho phép bạn hiển thị thông tin tùy chỉnh như quà tặng, giảm giá đặc biệt hoặc bất kỳ nội dung tùy chỉnh nào bạn muốn cho sản phẩm của mình.
Hy vọng rằng hướng dẫn này đã giúp bạn thực hiện thành công các thay đổi tùy chỉnh trên trang sản phẩm của bạn. Chúc bạn thành công!
Bài viết thuộc chuyên mục: Developer









Good post however I was wondering if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit more. Kudos!
Hey Insteel Blacksmiths, thanks for the kudos! I’m glad you liked the post on adding custom text boxes to WooCommerce product pages. I hear you on wanting more details – great suggestion! I’ll definitely consider diving deeper into this topic in a future post, maybe covering advanced customization options or specific use cases. If you have any particular aspects you’d love to see explored, feel free to share! Thanks again for the support, and stay tuned for more!