Nếu bạn muốn hiển thị thông tin bổ sung (thuộc tính) về sản phẩm trong cửa hàng WooCommerce của mình, bạn có thể sử dụng mã PHP sau đây để hiển thị thuộc tính sản phẩm.
Mã PHP hiển thị thuộc tính sản phẩm WooCommerce
//Displaying product attributes in WooCommerce
<div class="ldn-custom-product-attributes">
<?php
global $product;
// Kiểm tra xem sản phẩm có thuộc tính hoặc có thông tin kích thước không
if ( $product && ( $product->has_attributes() || apply_filters( 'wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions() ) ) ) {
// Hiển thị tiêu đề
echo '<div class="ldn-product-attributes-title">Thông tin bổ sung</div>';
// Hiển thị thông tin bổ sung của sản phẩm
wc_display_product_attributes( $product );
}
?>
</div>Mã trên sẽ kiểm tra xem sản phẩm có thuộc tính hoặc thông tin kích thước không và sau đó hiển thị chúng trong một giao diện đẹp và dễ đọc. Bạn có thể tùy chỉnh mã này để phù hợp với giao diện cửa hàng của bạn.
(*) Lưu ý rằng để đoạn mã trên hoạt động đúng, bạn cần cài đặt và kích hoạt plugin WooCommerce trên trang web của mình.
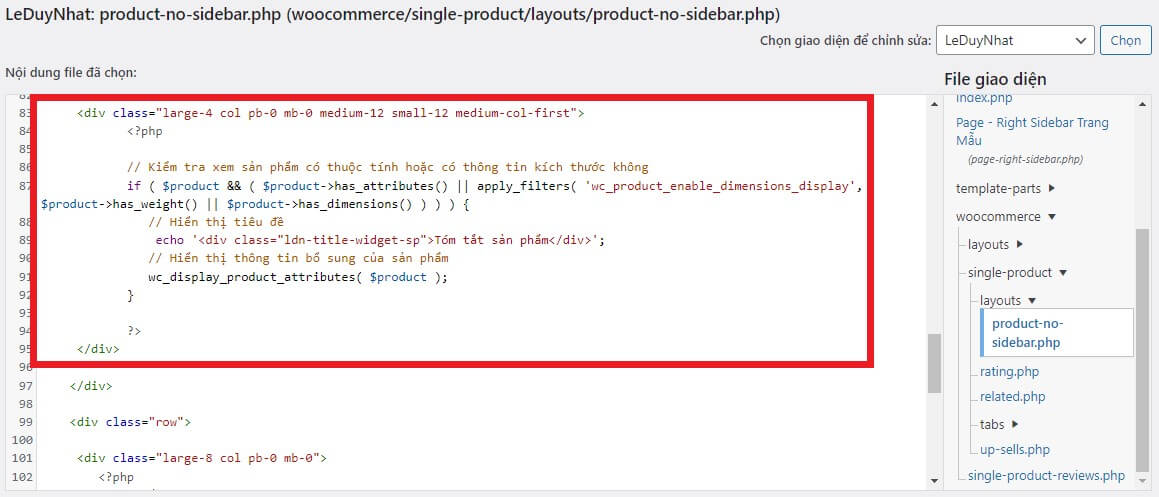
Ví dụ chèn mã hiển thị thuộc tính sản phẩm WooCommerce

Như ví dụ ở trên, mình đang tùy chỉnh cấu trúc mặc định của trang sản phẩm theo ý của mình sử dụng WooCommerce, giao diện Flatsome trên nền tảng WordPress.
Kết luận
Việc hiển thị thông tin bổ sung (thuộc tính) về sản phẩm là một phần quan trọng trong việc cung cấp thông tin đầy đủ cho khách hàng của bạn. Với mã trên, bạn có thể dễ dàng tùy chỉnh cách hiển thị thông tin này trong cửa hàng WooCommerce của mình. Điều này giúp tạo ra một trải nghiệm mua sắm tốt hơn cho khách hàng và tăng cơ hội bán hàng.
Bài viết thuộc chuyên mục: Developer