Tối ưu HTML là bước quan trọng trong việc tối ưu và tăng tốc độ tải website, vì HTML định hình cấu trúc và cách trình duyệt hiển thị nội dung trên trang web. Trong bài viết này, mình sẽ chia sẻ 18 kỹ thuật tối ưu HTML hiệu quả giúp cải thiện hiệu suất website cho các trang lớn, phức tạp hoặc trang web cần tối ưu hóa.

Nén HTML
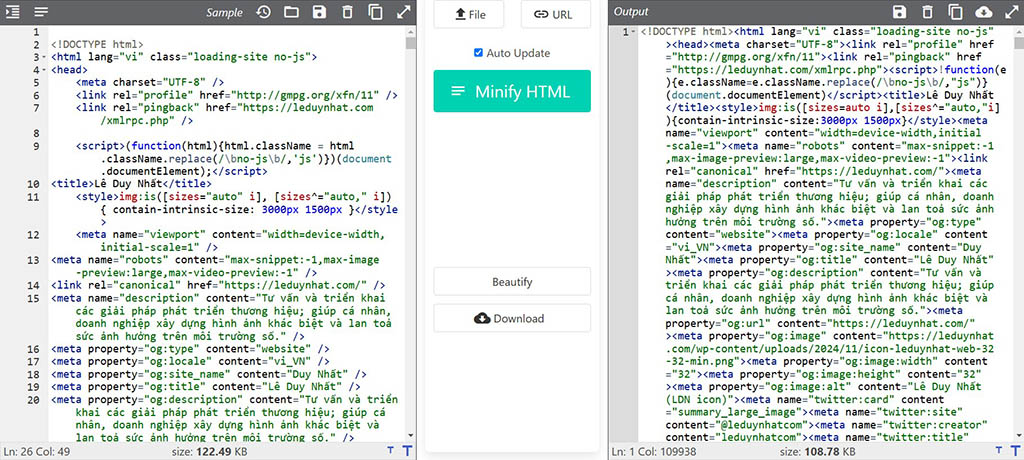
Nén HTML là quá trình loại bỏ các ký tự không cần thiết như khoảng trắng, dòng trống, chú thích, và mã không sử dụng gồm cả các ký tự định dạng (whitespace) giúp giảm kích thước file HTML một cách đáng kể.

Kỹ thuật này giúp giảm thời gian tải bởi ít dữ liệu truyền qua mạng hơn, tiết kiệm băng thông, đặc biệt hữu ích trên các kết nối mạng chậm. Đồng thời giảm thời gian phân tích (parsing) và thực thi (execution) bởi trình duyệt, từ đó cải thiện hiệu suất tổng thể và Time to First Byte (TTFB).

Bạn có thể dễ dàng thực hiện bằng cách sử dụng các công cụ như HTMLMinifier, UglifyHTML, hoặc các plugin tích hợp trong trong WordPress, thậm chí cấu hình server với Brotli hoặc Gzip để nén HTML một cách tự động.
Tuy nhiên, file HTML sau khi nén sẽ trở nên khó đọc và khó bảo trì nếu không giữ lại phiên bản gốc để tham chiếu, vì vậy, trong môi trường phát triển khi cần kiểm tra, debug, hoặc chỉnh sửa mã hãy tránh nén để giữ mã dễ hiểu. Ngược lại, khi triển khai website lên môi trường sản xuất, nén HTML là bước quan trọng để tối ưu hóa hiệu suất tải trang.
Đừng quên kiểm tra kết quả bằng Google PageSpeed Insights hoặc Lighthouse để đảm bảo hiệu suất tối ưu, đồng thời lưu ý sử dụng source map nếu cần debug trong môi trường sản xuất.
Loại bỏ các thành phần không cần thiết trong HTML
Loại bỏ các thẻ và phần tử không cần thiết trong HTML như các thẻ lặp lại, rỗng, hoặc không sử dụng như thẻ <div> và <span> không có nội dung, lớp CSS, hoặc thuộc tính không liên quan, giúp mã HTML trở nên gọn nhẹ và dễ quản lý hơn.
Kỹ thuật này giúp giảm độ phức tạp của code, độ sâu DOM và kích thước tải xuống, đồng thời tăng tốc độ parse và render của trình duyệt, giúp cải thiện hiệu suất tổng thể và giảm tải cho cả máy chủ lẫn trình duyệt.
Bạn có thể thực hiện bằng cách xem xét kỹ lưỡng mã HTML, sử dụng Chrome DevTools (tab “Coverage”) để phát hiện các phần tử HTML không sử dụng, hoặc sử dụng công cụ như PurifyCSS để loại bỏ các thẻ và lớp không cần thiết.
Tuy nhiên, cần kiểm tra cẩn thận để tránh xóa nhầm các phần tử quan trọng, đặc biệt trên các trang có mã HTML phức tạp hoặc nhiều chức năng, vì có thể làm mất chức năng hoặc phá vỡ giao diện.
Phương pháp này rất hữu ích cho các website có cấu trúc lặp lại, nhiều code legacy hoặc HTML phức tạp, nhưng không quá cần thiết cho các trang đơn giản không có nhiều phần tử thừa, vì có thể mất nhiều thời gian phân tích mà kết quả đạt được không đáng kể.
Áp dụng kỹ thuật Lazy Loading
Lazy Loading là kỹ thuật trì hoãn tải các nội dung như hình ảnh, iframe và các phần tử HTML lớn cho đến khi người dùng cuộn đến vị trí hiển thị trên viewport, giúp tối ưu hóa băng thông và tài nguyên máy chủ một cách hiệu quả.
Kỹ thuật này giảm tải ban đầu của trang, cải thiện First Contentful Paint (FCP) trên các trang dài, có nhiều hình ảnh, hoặc nội dung nặng, đồng thời tiết kiệm băng thông và tài nguyên, đặc biệt hữu ích trên thiết bị di động hoặc kết nối mạng yếu.
Bạn chỉ cần áp dụng thuộc tính loading=”lazy” cho các thẻ <img> và iframe, hoặc sử dụng thư viện như LazyLoad.js, plugin WordPress, hoặc các framework hỗ trợ Lazy Loading để tự động triển khai.
Tuy nhiên, cần đảm bảo nội dung tải kịp thời để tránh trải nghiệm kém khi người dùng cuộn nhanh, vì chậm trễ hoặc lỗi JavaScript có thể xảy ra nếu không kiểm tra kỹ lưỡng. Tránh sử dụng Lazy Loading cho các trang có nội dung quan trọng cần hiển thị ngay lập tức, như trang landing page hoặc nội dung trên cùng cần tải toàn bộ để giữ trải nghiệm người dùng mượt mà, nhưng nó hoàn toàn phù hợp cho các trang blog dài, gallery hình ảnh hoặc video bên dưới viewport ban đầu.
Tối ưu hóa độ sâu của DOM
Độ sâu DOM là cấu trúc phân cấp của các phần tử HTML trên trang. Một DOM quá sâu sẽ khiến trình duyệt mất nhiều thời gian để render, đặc biệt là với các trang web phức tạp.
Tối ưu hóa độ sâu của DOM, tức là giảm số cấp bậc (levels) của các phần tử HTML lồng nhau, như hạn chế việc sử dụng quá nhiều thẻ <div> và <span> không cần thiết, giúp trình duyệt render trang nhanh hơn, đặc biệt trên các website phức tạp.

Kỹ thuật này giảm thời gian phân tích và render DOM, cải thiện tốc độ tải, First Input Delay (FID) và hiệu suất tổng thể, đồng thời nâng cao khả năng truy cập (accessibility) và hiệu suất SEO nhờ cấu trúc rõ ràng hơn.
Bạn có thể thực hiện bằng cách đơn giản hóa cấu trúc HTML, sử dụng các thẻ semantic HTML5 như <header>, <section>, <article> thay thế các thẻ chung, và phân tích độ sâu DOM qua Chrome DevTools (tab “Performance”) để phát hiện và tối ưu các phần lồng nhau quá mức.
Tuy nhiên, cần cẩn thận để không làm mất cấu trúc hoặc chức năng cần thiết, đặc biệt trên các trang phức tạp, vì lược bỏ sai có thể gây lỗi giao diện hoặc tính năng.
Phương pháp này phù hợp cho các trang có nhiều phần tử lồng nhau, sử dụng nhiều framework, hoặc có mã legacy, nhưng không cần thiết cho các trang đơn giản với cấu trúc nông, vì hiệu quả cải thiện có thể không đáng kể.
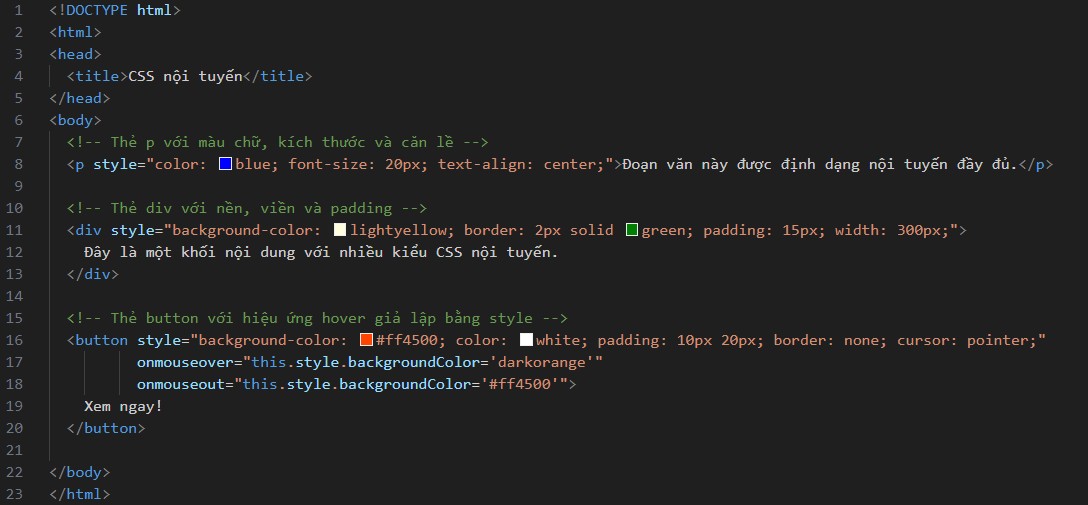
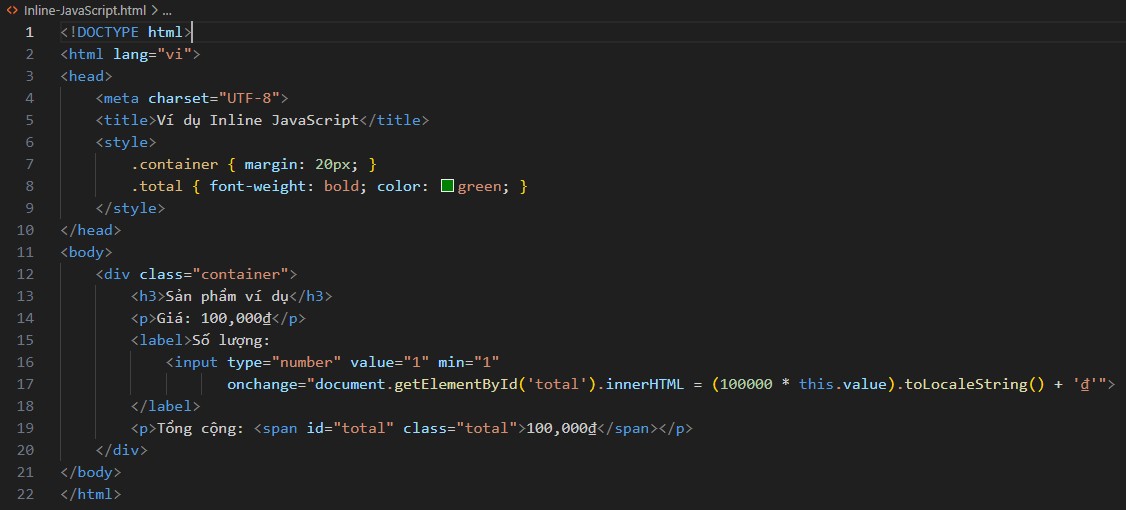
Giảm nội tuyến CSS và JS trong HTML
Việc giảm nội tuyến CSS và JS đã được mình đề cập trong bài viết tối ưu CSS và tối ưu JS rồi. Để thực hiên việc này, chúng ta cần di chuyển các đoạn mã CSS (inline styles) và JavaScript (inline scripts) được nhúng trực tiếp trong HTML, như trong thuộc tính style hoặc thẻ <script> nội tuyến, sang các file .css và .js riêng biệt để giảm kích thước tải xuống và tối ưu hóa caching.

Kỹ thuật này giúp HTML trở nên gọn nhẹ hơn, giảm thời gian tải ban đầu bằng cách tận dụng cơ chế cache của trình duyệt để tái sử dụng file CSS và JS trên nhiều trang, đồng thời cải thiện hiệu suất tổng thể và First Contentful Paint (FCP).
Tuy nhiên, việc này có thể tăng nhẹ số lượng yêu cầu HTTP nếu không sử dụng HTTP/2 hoặc CDN hiệu quả, vì tạo thêm file tải về, nên cần cân nhắc cấu hình đúng để tránh làm chậm trang.

Phương pháp này phù hợp cho website lớn cần tối ưu caching và tải nhanh, đặc biệt khi có nội dung động hoặc mã tái sử dụng trên nhiều trang, nhưng không cần thiết cho các đoạn mã CSS hoặc JavaScript rất ngắn, ít thay đổi, hoặc chỉ sử dụng một lần, vì có thể gây tốn tài nguyên để quản lý file riêng mà hiệu quả đạt được không đáng kể.
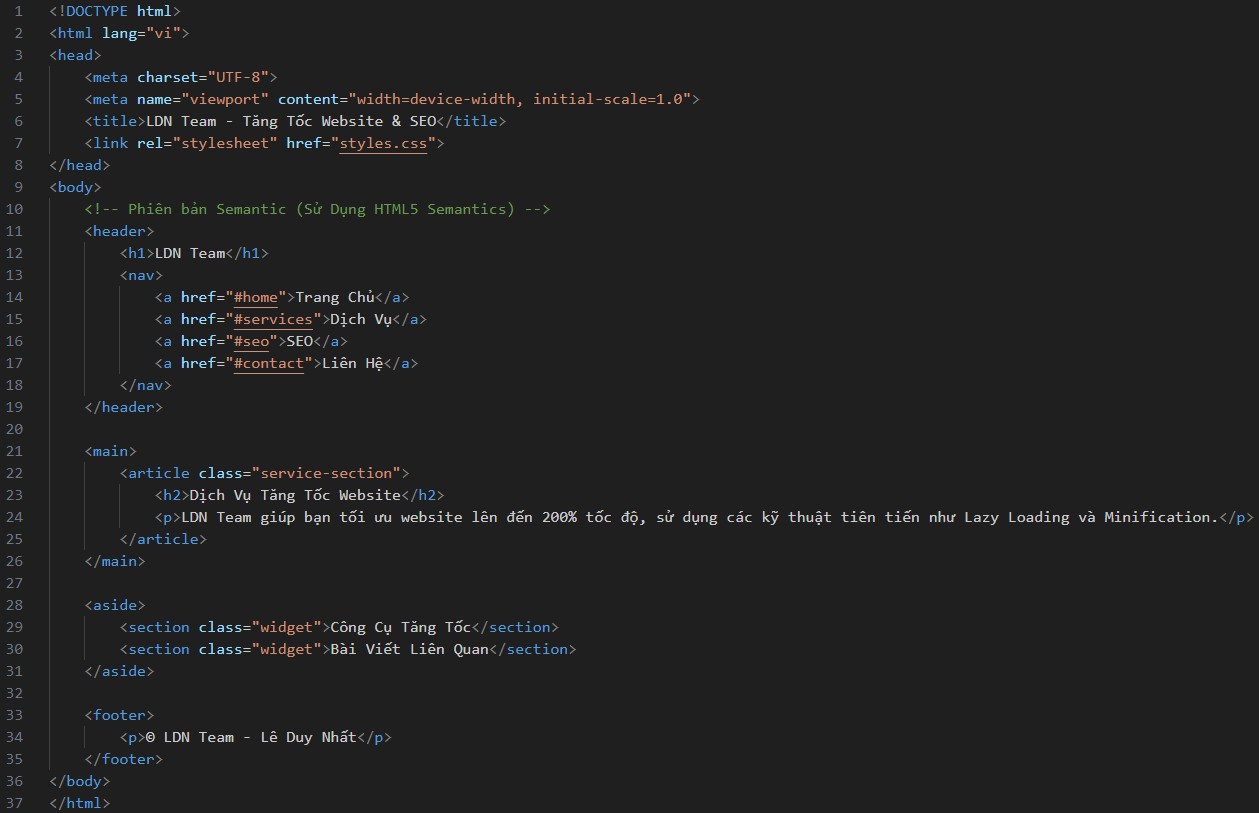
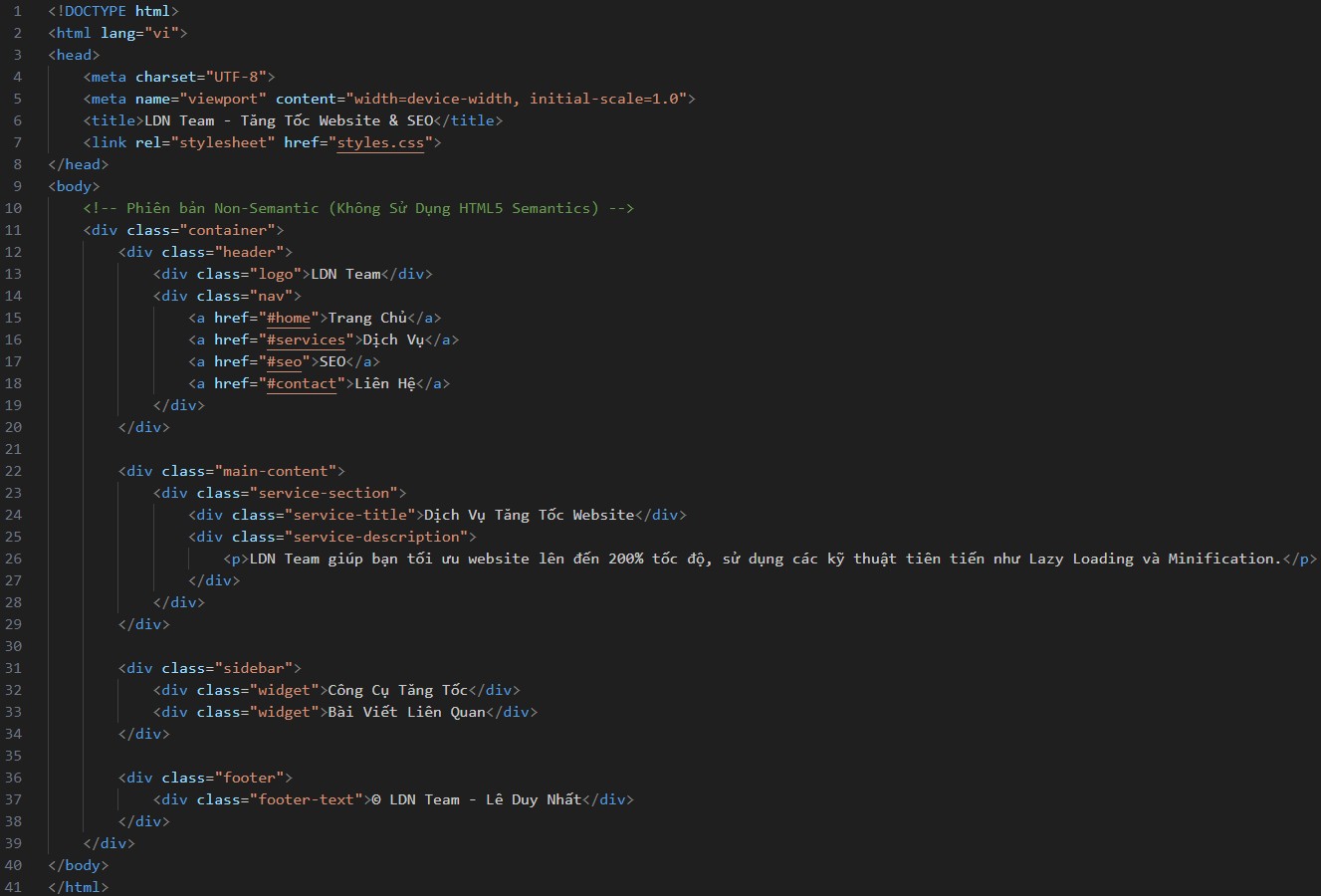
Sử dụng cấu trúc HTML5 Semantics
HTML5 Semantics là việc sử dụng các thẻ HTML5 có ngữ nghĩa (semantic tags) như <header>, <footer>, <article>, <nav>, <section> thay cho các thẻ chung như <div> và <span>, giúp trình duyệt, công cụ tìm kiếm, và người dùng hiểu rõ cấu trúc nội dung một cách tự nhiên.

Kỹ thuật này không chỉ giảm độ sâu DOM, cải thiện hiệu suất render và tốc độ tải, mà còn nâng cao khả năng SEO web, khả năng truy cập (accessibility), và trải nghiệm người dùng trên các thiết bị khác nhau, nhờ cấu trúc rõ ràng và tuân thủ tiêu chuẩn hiện đại. Bạn có thể triển khai bằng cách sử dụng các thẻ semantic theo đúng mục đích và kiểm tra qua công cụ như HTML5 Validator.

Tuy nhiên, cần lưu ý rằng các trình duyệt cũ, như Internet Explorer 8/9, không hỗ trợ HTML5, nên bạn có thể dùng polyfill như HTML5shiv để đảm bảo tương thích, nhưng kỹ thuật này chỉ cần thiết cho website muốn tối ưu SEO, khả năng truy cập, hoặc phục vụ người dùng hiện đại, không phù hợp cho trang không ưu tiên SEO hoặc nhắm đến trình duyệt rất cũ.
Sử dụng các đường dẫn HTML tương đối
Sử dụng các đường dẫn tương đối (relative URLs) cho các tài nguyên trong HTML như hình ảnh, CSS, JavaScript,… để giảm số lượng byte trong mã HTML và tăng khả năng di động của mã nguồn.
Ví dụ sử dụng đường dẫn tương đối như /images/image.jpg thay vì đường dẫn tuyệt đối (absolute URLs) như http://example.com/images/image.jpg
Kỹ thuật này giúp giảm kích thước tải ban đầu, dễ di chuyển giữa các môi trường phát triển, kiểm thử, và sản xuất mà không cần chỉnh sửa nhiều, đồng thời cải thiện hiệu suất bằng cách giảm độ dài mã HTML.
Bạn có thể thực hiện bằng cách thay thế các đường dẫn tuyệt đối trong HTML bằng tương đối, sử dụng công cụ như HTML Validator hoặc Chrome DevTools để kiểm tra và tối ưu. Tuy nhiên, cần cẩn thận để đảm bảo đường dẫn được xác định chính xác, vì có thể dẫn đến lỗi mã hoặc lỗi 404 nếu không kiểm tra kỹ, đặc biệt khi chuyển đổi giữa các môi trường hoặc domain.
Phương pháp này phù hợp cho website có nhiều liên kết đến tài nguyên nội bộ và cần di chuyển giữa các môi trường, nhưng không cần thiết nếu website phụ thuộc vào domain cố định hoặc không có nhiều tài nguyên nội bộ, vì có thể gây phức tạp mà kết quả mang lại không đáng kể.
Preload các tài nguyên quan trọng
Preload giúp trình duyệt tải các tài nguyên quan trọng liên quan đến HTML như CSS, font chữ, hình ảnh, script,… trước khi render trang bằng cách sử dụng <link rel=”preload”>, giúp đảm bảo các phần tử quan trọng trong phần nội dung Above-the-Fold hiển thị ngay lập tức, giảm thời gian tải ban đầu.
Kỹ thuật này cải thiện First Contentful Paint (FCP) và Largest Contentful Paint (LCP), tối ưu hóa trải nghiệm người dùng, đặc biệt trên thiết bị chậm hoặc mạng yếu, bằng cách ưu tiên tải các tài nguyên cần thiết trước.
Bạn chỉ cần thêm thuộc tính <link rel=”preload” href=”/css/critical.css” as=”style”> trong phần <head>, kết hợp với công cụ như Critical để xác định tài nguyên quan trọng, hoặc dùng plugin WordPress để tự động áp dụng.
Tuy nhiên, cẩn thận để không preload quá nhiều tài nguyên không cần thiết, vì nó có thể gây lãng phí băng thông hoặc làm chậm tải các tài nguyên khác, nên chỉ áp dụng cho các tài nguyên quan trọng cần tải ngay khi trang bắt đầu hiển thị, đặc biệt trên website có nhiều tài nguyên lớn nhưng cần ưu tiên phần đầu trang.
Sử dụng HTTP/2 Server Push
Sử dụng HTTP/2 Server Push để máy chủ chủ động đẩy các tài nguyên quan trọng như HTML, CSS, JS, hình ảnh,… vào bộ nhớ đệm của trình duyệt ngay khi trang bắt đầu tải, tận dụng giao thức HTTP/2 để giảm độ trễ và cải thiện hiệu suất tổng thể.
Kỹ thuật này giảm Time to First Byte (TTFB) và thời gian tải các tài nguyên quan trọng bằng cách gửi chúng trước khi trình duyệt yêu cầu, phù hợp cho các trang có nhiều tài nguyên cần tải đồng thời, giúp tăng tốc độ phản hồi và trải nghiệm người dùng.
Bạn có thể cấu hình trên máy chủ với Nginx, Apache, hoặc CDN như Cloudflare, ví dụ đẩy file /css/style.css với header Link: </css/style.css>; rel=preload; as=style, nhưng cần lưu ý rằng cấu hình này phức tạp, yêu cầu máy chủ hỗ trợ HTTP/2, và có thể lãng phí tài nguyên nếu đẩy quá nhiều tài nguyên không cần thiết hoặc không tương thích với trình duyệt cũ.
Phương pháp này phù hợp cho website chạy trên server hiện đại với nhiều tài nguyên cần tải đồng thời, nhưng không phù hợp cho website dùng giao thức HTTP/1.1 hoặc không có nhiều tài nguyên quan trọng cần tải cùng lúc.
Sử dụng phiên bản AMP
AMP (Accelerated Mobile Pages) là một chuẩn HTML tối giản, dựa trên HTML, CSS giới hạn và JavaScript tối thiểu, do Google và cộng đồng phát triển, giúp tăng tốc độ tải trang trên thiết bị di động bằng cách loại bỏ các yếu tố không cần thiết như JavaScript phức tạp.
Kỹ thuật này giảm thời gian tải, góp phần cải thiện thứ hạng SEO di động, giảm tỷ lệ thoát (bounce rate), và nâng cao trải nghiệm người dùng trên các thiết bị có băng thông hạn chế, đặc biệt trên di động. Nhưng nó hạn chế về tính năng, không hỗ trợ JavaScript đầy đủ, và không phù hợp với website cần nhiều tương tác phức tạp hoặc hiệu ứng động.

Bạn có thể chuyển đổi trang HTML sang AMP bằng cách tuân thủ các quy định về cấu trúc và thành phần AMP, sử dụng công cụ như AMP Validator hoặc plugin WordPress để triển khai.
Tuy nhiên, chỉ nên áp dụng cho website tin tức, blog, hoặc các trang chủ yếu phục vụ trên thiết bị di động và ưu tiên SEO trên Google. Nó không phù hợp cho website yêu cầu tính năng phức tạp, tương tác cao, hoặc không nhắm đến người dùng di động.
Chia nhỏ HTML cho trang lớn
Chia nhỏ HTML cho trang lớn, tức là phân mảnh các phần của HTML thành các khối nhỏ (chunks) và chỉ tải những phần cần thiết khi người dùng tương tác, thường sử dụng AJAX, API, hoặc framework frontend như React, Vue.js, nó rất hữu ích cho các trang động hoặc ứng dụng web phức tạp.
Kỹ thuật này giảm kích thước tải ban đầu, cải thiện First Contentful Paint (FCP), giảm tải cho máy chủ, và nâng cao hiệu suất trên các trang có nội dung lớn, đồng thời cải thiện trải nghiệm người dùng bằng cách tải nội dung theo nhu cầu.
Bạn có thể thực hiện bằng cách tích hợp với REST API, AJAX, hoặc sử dụng lazy loading components trong framework, nhưng quản lý khá phức tạp, đòi hỏi kiến thức về JavaScript, API, và có thể tăng độ phức tạp bảo trì nếu không được tổ chức tốt.
Kỹ thuật này phù hợp cho các trang động, ứng dụng web phức tạp, hoặc nội dung cần tải theo yêu cầu người dùng, nhưng không cần thiết cho trang tĩnh hoặc các trang web nhỏ không có nhiều nội dung, vì có thể gây tốn tài nguyên mà hiệu quả cải thiện không đáng kể.
Sử dụng kỹ thuật Edge Side Includes (ESI)
Sử dụng kỹ thuật Edge Side Includes (ESI) để chia nhỏ HTML thành phần tử động và tĩnh, lưu trữ nội dung tĩnh trong bộ nhớ đệm tại các edge servers của CDN, đồng thời kết hợp nội dung động từ máy chủ chính, giúp giảm tải cho máy chủ gốc và tăng tốc độ phản hồi các thành phần HTML tĩnh.
Phương pháp này phù hợp cho các trang web lớn hoặc thương mại điện tử có nội dung cần phân tách giữa tĩnh (như tiêu đề, footer) và động (như sản phẩm, bài viết), cải thiện Time to First Byte (TTFB) và hiệu suất tổng thể.
Bạn có thể cấu hình trên CDN như Akamai, Fastly, hoặc server như Nginx/Apache, nhưng triển khai rất phức tạp, yêu cầu hỗ trợ từ CDN hoặc máy chủ, và có thể làm tăng chi phí hoặc độ khó trong quản lý.
Kỹ thuật này rất hiệu quả cho các trang lớn, thương mại điện tử, hoặc nội dung động/tĩnh kết hợp, nhưng không cần thiết cho các trang tĩnh đơn giản không cần quản lý nội dung động, vì hiệu quả cải thiện có thể không đáng kể.
Sử dụng SSR kết hợp với SSG
Sử dụng Server-Side Rendering (SSR) để render HTML từ server trước khi gửi đến trình duyệt, giúp tải nhanh hơn cho nội dung tĩnh. Kết hợp với SSG (Static Site Generation), trang sẽ được tạo trước dưới dạng tĩnh khi có thể, sau đó cache để tái sử dụng, giúp giảm tải máy chủ, cải thiện tốc độ tải, SEO, và hiệu suất cho các ứng dụng Single Page (SPA) hoặc Progressive Web App (PWA).
Kỹ thuật này giảm Time to Interactive (TTI), cải thiện thứ hạng tìm kiếm, và tăng tốc độ tải trên cả thiết bị di động và desktop bằng cách tạo nội dung tĩnh hoặc render động tại server, rất phù hợp cho website có nội dung động cần SEO tốt.
Bạn có thể triển khai với framework như Next.js, Nuxt.js, Gatsby, Hugo,… kết hợp CDN để tối ưu cache, tuy nhiên phương pháp này rất phức tạp, đòi hỏi kiến thức về framework, và có thể làm tăng chi phí phát triển ban đầu.
Kỹ thuật này thường được dùng cho ứng dụng SPA, website có nội dung động và cần SEO, nhưng không cần thiết cho trang tĩnh đơn giản không yêu cầu render từ server, vì có thể gây tốn tài nguyên mà hiệu quả mang lại không đáng kể.
Inline Critical CSS vào HTML
Inline Critical CSS là kỹ thuật nhúng các đoạn CSS cần thiết cho phần nội dung hiển thị đầu tiên (Above-the-Fold) trực tiếp vào HTML, để giảm thời gian tải và render phần đầu trang, cải thiện First Contentful Paint (FCP) và Largest Contentful Paint (LCP).
Kỹ thuật này giúp trang hiển thị nhanh hơn mà không cần đợi tải toàn bộ file CSS, đặc biệt hữu ích trên thiết bị chậm hoặc mạng yếu, đồng thời nâng cao trải nghiệm người dùng ngay từ khi mở trang.
Bạn có thể sử dụng công cụ như Critical, plugin WordPress, hoặc kết hợp với rel=”preload” cho CSS còn lại để tối ưu hóa, nhưng cần kiểm tra cẩn thận để tránh xung đột giữa CSS inline và file ngoài, vì có thể làm mất giao diện hoặc gây lỗi render.
Phương pháp này phù hợp cho website có nhiều CSS và phần đầu trang quan trọng, nhưng không cần thiết cho trang nhỏ hoặc có CSS tối giản, vì hiệu quả cải thiện có thể không đáng kể.
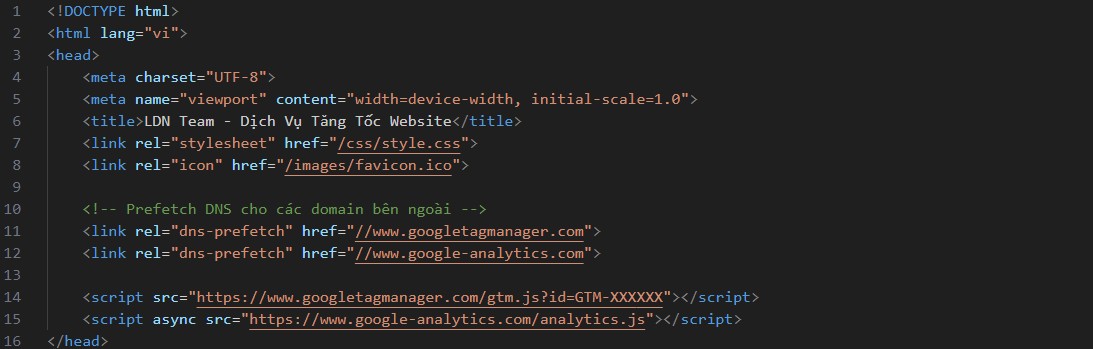
Prefetch DNS cho liên kết ngoài
Prefetch DNS là kỹ thuật chuẩn bị sẵn các yêu cầu DNS cho các tài nguyên bên ngoài như hình ảnh, video, file JS,… từ domain khác, để giảm độ trễ khi tải, cải thiện Time to First Byte (TTFB) cho tài nguyên ngoài và tăng tốc độ phản hồi tổng thể.

Kỹ thuật này giúp trình duyệt phân giải tên miền (DNS lookup) trước khi thực hiện yêu cầu, phù hợp cho website sử dụng CDN hoặc nhiều tài nguyên bên thứ ba, bằng cách thêm <link rel=”dns-prefetch” href=”//example.com”> vào HTML, có thể kết hợp với rel=”preconnect” để thiết lập kết nối sớm hơn.
Tuy nhiên, cẩn thận để không prefetch quá nhiều domain không cần thiết, vì nó có thể làm tăng nhẹ tải CPU/trình duyệt hoặc lãng phí tài nguyên nếu tài nguyên không được sử dụng.
Kỹ thuật này thường được sử dụng cho trang phụ thuộc vào CDN hoặc tài nguyên bên ngoài, nhưng không cần thiết cho trang tĩnh với ít liên kết ngoài hoặc không yêu cầu độ trễ thấp.
Sử dụng HTTP Caching Headers
HTTP Caching Headers giúp trình duyệt biết cách lưu trữ và thời gian lưu trữ các tài nguyên HTML hoặc tài nguyên liên quan.
Sử dụng HTTP Caching Headers cấu hình các header như Cache-Control, Expires, và ETag trên máy chủ để trình duyệt lưu trữ và tái sử dụng tài nguyên HTML, giảm số lượng yêu cầu HTTP, tải cho máy chủ, và tăng tốc độ phản hồi cho người dùng quay lại.
Kỹ thuật này cải thiện Time to Interactive (TTI) cho các truy cập sau, giảm chi phí băng thông, và nâng cao hiệu suất tổng thể, đặc biệt trên website có nội dung tĩnh ít thay đổi.
Bạn có thể triển khai với CDN như Cloudflare, hoặc cấu hình trên Nginx/Apache, ví dụ Cache-Control: max-age=31536000 cho tài nguyên tĩnh, nhưng cần cẩn thận để tránh hiển thị nội dung cũ nếu dữ liệu thay đổi mà cache chưa được làm mới, sử dụng versioning (như file với hash) để khắc phục.
Phương pháp này phù hợp cho trang có nội dung tĩnh hoặc tái sử dụng nhiều, nhưng không thích hợp cho nội dung động cần cập nhật liên tục theo thời thực.
Sử dụng công nghệ nén Brotli hoặc Gzip
Sử dụng công nghệ Brotli hoặc Gzip để nén dữ liệu HTML bằng các thuật toán lossless trước khi gửi đến trình duyệt, giảm kích thước truyền tải và cải thiện tốc độ tải, đặc biệt trên mạng chậm.
Kỹ thuật này giảm Time to First Byte (TTFB) và tổng thời gian tải, tối ưu hóa cho các thiết bị di động hoặc kết nối yếu, bằng cách kích hoạt trên máy chủ với Nginx (gzip on;), Apache (mod_deflate), hoặc CDN như Cloudflare với Brotli hỗ trợ. Tuy nhiên, cần cấu hình đúng để máy chủ không bị quá tải CPU, vì nén có thể tiêu tốn tài nguyên nếu xử lý dữ liệu lớn.
Phương pháp này phù hợp cho mọi website có thể hưởng lợi từ nén dữ liệu, nhưng không cần thiết nếu máy chủ không hỗ trợ Brotli/Gzip hoặc không đủ tài nguyên để xử lý.
Kỹ thuật Skeleton Screen Loading
Sử dụng CSS và HTML để tạo khung nội dung cho các phần chính của trang (như tiêu đề, hình ảnh) và dần thay thế chúng bằng nội dung thật khi đã tải xong.
Skeleton Screen Loading là kỹ thuật hiển thị các khung chờ (placeholder) bằng CSS hoặc SVG để mô phỏng cấu trúc nội dung, như tiêu đề, hình ảnh, hoặc đoạn văn, trong khi chờ nội dung thật tải xong, giúp giảm cảm giác chờ đợi và cải thiện trải nghiệm người dùng.
Kỹ thuật này tăng cảm nhận về tốc độ tải (perceived performance), giảm tỷ lệ thoát (bounce rate), và nâng cao trải nghiệm trên các trang có nội dung tải lâu từ API hoặc tài nguyên nặng, bằng cách sử dụng thư viện như Skeleton Screen, framework như React với Suspense, hoặc CSS tùy chỉnh kết hợp Lazy Loading.
Tuy nhiên, thiết kế phức tạp và dễ gây nhầm lẫn nếu khung skeleton không phản ánh đúng nội dung hoặc nếu tải nội dung thực chậm hơn dự kiến, nên cần kiểm tra kỹ lưỡng để đồng bộ hóa.
Phương pháp này lý tưởng cho trang có nhiều nội dung hình ảnh, văn bản tải lâu, hoặc nội dung động, nhưng không cần thiết cho trang tĩnh nhanh hoặc nhỏ không yêu cầu placeholder.
Các phương pháp tối ưu HTML này giúp giảm kích thước, cải thiện khả năng quản lý và tăng tốc độ tải của trang web. Việc kết hợp nhiều kỹ thuật trên giúp tối ưu hóa toàn diện hiệu suất HTML và tạo ra trải nghiệm người dùng nhanh chóng, mượt mà hơn, đặc biệt là cho các website lớn và phức tạp.
Bài viết thuộc chuyên mục: Developer, Hướng dẫn









You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
Wow, Tonya, thank you for the amazing words! I’m truly honored that you found the post original and valuable. It means a lot to know this content resonates with you. Keep visiting, and I’ll do my best to keep sharing fresh ideas!